使う人が「ウッ (゚∀゚;)」とならない登録ボタン
2009-01-29 Thu[Web制作 > デザイン]
ネットで、例えば会員情報を登録したり変更したりするとき、入力フォームの最後に「送信する」とか「変更する」とかのボタンを押すと思います。
昨日、あるサイトの会員情報を修正していたときに「お?」と思うものがあったので、大したネタではないのですがご紹介。
まずは、いくつかのWebサービスのボタンからご覧ください。
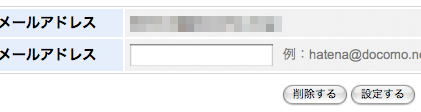
はてなのユーザ情報変更画面

携帯電話のメールアドレスを修正する画面です。上が今までのアドレス、下に新しいアドレスを入れるようになっているんですが、その下のボタンが思いっきり同じデザインなのね。一番手に近い「削除する」ボタンをうっかりクリックしそうになりませんか?
ユーザは得てして(私も含めて)せっかちなものだから、こういったフォームの入力は極力早く終わらせたいのが常。ですが、ここで一瞬思考が止まるんですね。
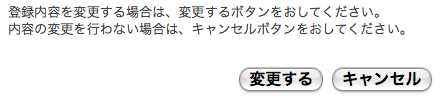
Livedoorの登録変更画面

物としては上とそう変わらないのに、なぜかこちらのほうがラク。入力内容が違うので単純に比較できませんが。
Webのような横書きの場合、基本的に人の目は左から追っていくものだから、自分にとって消極的なボタン、というのかな…言い方が当てはまってないかもしれないけど、「削除」や「キャンセル」ボタンが右にあるだけで、ちょっとだけ心理的にラクになるのね。
Dropboxの設定変更画面
![]()
ちょっと前に記事にした(Dropbox試用、使用→愛用中のまとめ)DropboxのWebのインターフェースです。左が「設定を変更する」右が「変更するのを止める」というボタンになっています。
色が変わっているので見やすいし、こちらもフォームから一番近い左側が「変更」になっているのがポイント。もちろん、色が認識できないとしてもコントラストの違いである程度わかります。
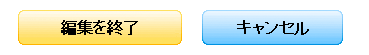
Yahoo!の登録情報変更画面

こちらもキャンセルが右側。黄色が注意を喚起される色なのでわかりやすいというのもあります。フォントが大きいのも見やすいですね。
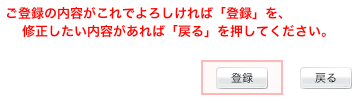
ブログ村の登録変更画面
はい。で今回の主役なのですが、私が登録しているブログ村のものです。といっても画期的というわけでもない、いたって原始的?な一工夫なのですが。

そう、「登録」ボタンが枠で囲んであるの。ボタンが二つ並んでいると普通、どちらをクリックすればいいのか? と無意識でも考えるもの。でもこうなっていると頭にストレスがかからず「あ、こっちだ」となるんです。
ユーザはせっかちだと書きましたが、いくらボタンの周りにこまごま注意書きが書いてあってもほとんど読まれないのは必至。だからよりわかりやすい作りが求められるんですよね。
さて、今回の記事のようなチマっとしたことばかりではなく、ユーザビリティについて詳しく書かれ参考にしているのがユーザビリティ実践メモさん。ご存じでない方は是非ご一読を。
また、関連としては過去にコメント欄のユーザビリティを考える(07-02-03)という記事を書いています。こちらもチマっとした内容ですが(笑)。
そいではまた。
<< 暖かすぎて寝坊必至の「安眠ナイト」で湯たんパー | main | Googleモバイル検索の不満 >>
同じカテゴリの新着記事
- 見ているだけでセンスが良くなる気がする海外Webデザイン系サイト5つ (2009-03-11)
- 使う人が「ウッ (゚∀゚;)」とならない登録ボタン (2009-01-29)
- ASCII.jpのRSSが本気だ (2008-09-09)
- Web屋のたね「Smashing Magazine」 (2008-07-09)
- 数センチ四方のロゴに悩む (2008-04-22)
- Webデザイナーづいている。 (2008-04-08)
- ニュー毎日考をよろしく (2008-02-02)
- うぇっぶ屋的勝手にサイト紹介「日経BPネット」 (2008-01-23)
- イメージのたね「EveryStockPhoto」 (2007-09-14)
- あ、タマがない! (2007-04-25)







