CSSエディタのCSSEditを愛用してます。
2009-04-21 Tue[Apple/Mac > アプリケーション]
![]() 少し前に「Web制作に使っているアプリケーション」というようなエントリを見かけたんですけれども、その中でこのCSSEditを使っている方をいくにんか見かけましたんで自分もレビュー。ちょこっとだけど。
少し前に「Web制作に使っているアプリケーション」というようなエントリを見かけたんですけれども、その中でこのCSSEditを使っている方をいくにんか見かけましたんで自分もレビュー。ちょこっとだけど。
CSSEditは舶来ものの、CSS編集に特化したエディタでして、シェアで$29.95する有償のアプリケーションです。私はこれに日本語パッチを当てて使っております。
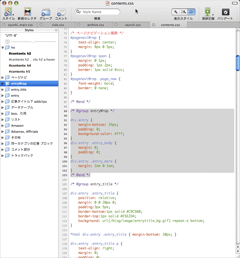
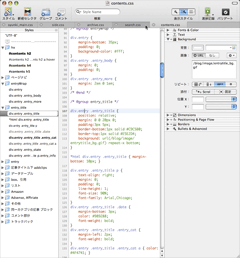
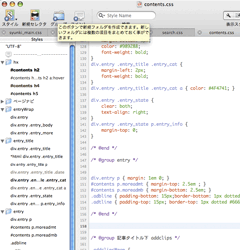
そのインターフェースはこんな感じで。
動作も機敏ですし、進捗記録が保存できたり、CSSのバリデートができたり、ブラウザとの連携がしやすかったり(ブックマークレットもあったりします)、CSSを整形できたり…まあ、素晴らしい機能満載なんですけどただひとつ。
文字コードあたりがちょっとねー。UTF-8のファイルしか扱えないっつーのが難と言えば難。Shift-JISもEUCも読み込めますが、2バイトが化ける上、上書きしたらUTF-8に大変身。
まあ、全部統一しておけば良いのですけど、実際そのファイルがUTF-8かどうかはCSSEditでは表示されないので、注意が必要ではあるんですが…ここらが完全にキラーアプリ化できない要因でもあります。が。
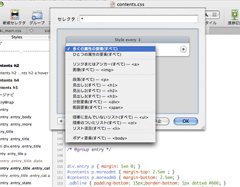
やっぱり使いやすい。私、HTMLエディタにしてもCSSエディタにしても、補完機能って単なるお節介としか思ってこなかったんですが、属性を知っているいないにかかわらずこれを上手く使いこなせば、入力スピードが格段にアップするんですよね。
で、どうしてもCSSEditを使いたいがために、自分のブログのCSSのエンコードも変えてしまったという。(それまではブログ本体と同じ、EUCだったんですが)
例えばプレビューもWebkitだけではない他のものも選べるとか、某エディタのようにカラーコードが抽出できるとか…今後どのようにバージョンアップしていくか楽しみなアプリケーションであることは間違いないっす。
<< はてなブックマーク拡張を入れたのでちょこっとレビュー | main | 私のiGoogle(ホーム)はこんな感じ。 >>
同じカテゴリの新着記事
- 思わず29ドル出したくなったネットラジオアプリケーション、Snowtape (2009-11-25)
- Nambu1.9.3.0b(Build921)を過去バージョンと比較しつつ試す (2009-11-13)
- tomblooでのはてな・tumblr複数アカウント設定覚え書き (2009-11-09)
- iTunesのGeniusってすごいのね。 (2009-10-31)
- 曲のエクスポートや一時停止ができるMac用Last.fmクライアント「SweetFM」 (2009-09-02)
- Googleリーダー+Better GReader+RSS Flash gで快適フィード生活 (2009-08-25)
- Twitterクライアントごちゃ混ぜ19種、壱行レビュー (2009-07-29)
- [小ネタ] 夜フクロウの配色をカスタマーイズ (2009-06-16)
- iPhoto08でわからなかったキーワードの設定覚え書き (2009-06-08)
- ブログを書きながら聴くネットラジオ、とそのアプリケーションの話 (2009-06-02)