AN HTTPDでFirefoxのCSSが効かない件
2007-08-13 Mon[Web制作]
ちわーっす。サルサです。
本題の前に、例によって適当なことを書きつづっていたら止まらなくなってしまい、やむなく別エントリとして立てることにしました。なおとどまるところを知らない自分の才能と美貌がコワ…
…くないです。怖くないです。すみません。そんな私の最近のラッキーアイテムは黒い綿棒です。地味に幸あれ。
いい加減な前説を終えたところで本題に入ります。
ところでWebサーバを使ってますの巻
主に会社にて、ローカル環境で動作を検証したいときには、AN HTTPDというWebサーバを使用しています。
ローカルでWebサーバというと、自作CGIの検証とか自宅PCをサーバにする人…だけの特権ではありません。各種リンクや呼び出しをルートディレクトリからのパス(※1)で指定している場合、Cドライブ直下でなくても普通にブラウザチェックできたり、LANでつながっているWinもMacも同じアドレスで見られる、LAN上のどのマシンでもドキュメントルートに指定できる、などの幸せも享受できます。
AN HTTPDはWindows95/98/Me/NT/2000/XP用のHTTPサーバ(Webサーバ)です。LANにつながっているWindowsマシンからホームページを提供できるほか、SSI/CGIをローカルでテストすることができます。また、ダイアルアップ接続でもホームページの発信が可能です。フリーソフトウェアです。
任意の数のディレクトリエイリアスの設定ができます。また、バーチャルホストにも対応しています。また、基本ユーザ認証が使えるほか、プロクシ/キャッシュサーバとしても動作します。(出典:AN HTTP Server Home Page)
MacのOSXにもはなからApacheは入っていて、インストールすることなくWebサーバが使えるというのがウリなんですが、いろいろ融通が利くし慣れているのでついついAN HTTPDを使ってしまいます。
※1 ルートディレクトリからのパス=ルート相対パス
http://www.salchu.net/blog/log/eid500.html を
→ /blog/log/eid500.html と書くパスの記述のしかた
Firefoxでの動作
カタカナばかり並べてしまいましたが、今回はそういったアプリケーションのおすすめではないので、上の説明については読み飛ばしていただいて構いません。問題はここからなんです。
会社でWindowsPCに入れているAN HTTPD。
MacでもWindowsでも、少し前から思っていたのが
「Firefoxで見ると、なんでCSSが効かないんだろう」
ということ。CSS(スタイルシート)が効いていないというだけでページは見られる。CSSへのパスがおかしいのかと、ルート相対パスを相対パスに変えてもダメ。でも同じパスの書き方をしている他の画像やなんかは見えているのです。
本番環境に上げてしまえば大丈夫なんですが、その前の段階で、特にFirefoxでブラウズができないのは痛い。Web Developer(Web屋用アドオン)も使えませんしね…
前の会社で入れていたときは普通にFirefoxで検証できていたから、なにかあるはず。といってもそのときは自分でインストールしてないんだよな。
いろいろ調べるうち、これはMozillaさん製ブラウザの厳密さや、サーバ自体が原因であることがわかりました。幼稚な説明でいうと、「CSSファイルがCSSファイルとして認識されていないから」ということです。僕が僕であるために、CSSファイルはCSSファイルであるためにサルサは行くのです。
最初に行き着いたのはDOCTYPE宣言。単純ですが、
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
を
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
にすれば見られることは見られます。が、これじゃいちいちソースをいじらなくてはいけません。さらに調べました。(からくりについては以下の参考URLやいんたーねっつにありますので割愛)
犯人はMIMEタイプ、サーバ、Firefox
ヘッダ内で、link要素でCSSファイルを指定する場合は
<link rel="stylesheet" type="text/css" href="/css/base.css" media="screen,tv">
などと指定します。この、赤太文字部分のtype="text/css"ね。これは「CSSという拡張子を持つファイルは、文字情報でスタイルシートが書いてあるファイルなんですよ」という情報(MIMEタイプ)。サーバに認識させるための記述なんですけれども。(参考:とほほのWWW入門|拡張子とMIMEタイプ)
いんたねっつで皆さんがお使いのWebサーバにはもともと、htmlはhtml形式のファイルですよとか、gifはgif形式の画像なんですよとかいうことが教え込まれています。ただ、たまに登録されていないファイル形式があって、認識されないという問題が発生するそうなんです。以下は、とあるプロバイダさんのページ。
- MIMEタイプの一覧(BIGLOBE:個人ホームページ)
「個人ホームページのサーバにお客様がアップロードしたファイルが正しく動作しない場合、MIMEタイプの確認(ファイルの拡張子が登録されているか)を行ってください。(@niftyも同様の文言)」 - MIMEタイプ確認/追加(@nifty:@homepage)
今までこのような問題は発生しなかったので気にしたことがなかったんですが、「MIME タイプ 一覧」などで検索してみると、プロバイダやサーバ屋さんのページがひっかかります。
厳格なお方、Firefox
大半のブラウザはここらへんの受け取りようが適当で、「んー、これはサーバさんのデータベースに無いようだけど、たぶん音楽ファイルかな? そしてこれはCSSファイルかな?」とうまいこと認識しちゃうらしいんです。
それに引き替え、とっても厳格なMr. Firefox。
サーバの登録にないファイル形式については、「CSSってなんじゃい! ワシが知るかボケ! ちゃんと定義しておかんとメッ!」てなことになるらしいのです。もー、fox爺ちゃんったら頑固なんだから。
AN HTTPDを設定する
ふーん。なるほどねー。
はい、それはわかった。つまりサーバの設定さえちゃんとしておけばいいわけね。.htaccessでも設定できるんだ。てことは、ローカルでWebサーバ「AN HTTPD」を動かしている私は…つまり、AN HTTPDに何か設定をしてあげればいいのね。さてどうすればいいのだ。(機能を使いこなしていない証拠)
その答えは、Firefoxで外部CSSが効かない場合|minicpress*にありました。
 なるほど、AN HTTPDのオプション設定で「CSSはtext/cssですYO!」という情報を入れてやればよいのだな。
なるほど、AN HTTPDのオプション設定で「CSSはtext/cssですYO!」という情報を入れてやればよいのだな。
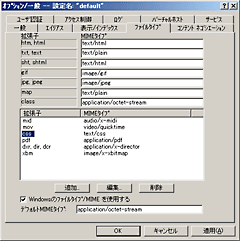
確認したところ、確かにMIMEタイプにCSSの情報がない…ので追加(左イメージ)。
よしよし、これを設定してっと。ブラウザをリロードだー!…
だー。
( ´;д;)ダー。
どして? どして? 反映されないよ?
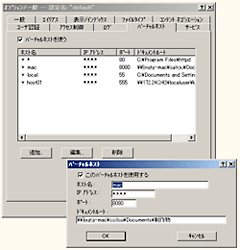
試行錯誤、試行錯誤のうち、もういいやバーチャルホストを新しく設定してしまえ(※2)ということになって…。追加を押してー、名前を決めてー、わたしーのためにー、あらそーわないでー、…と歌っている場合ではない。
…わあ。わあ。表示されたー。わっははーい。
にしても、開いたことのないタブが多いこと。そんなヘタレにも優しいアプリです。しくしく。
※2 バーチャルホストを新しく設定してしまえ
複数のサイトを仮定するときに便利な機能。詳しくはAN HTTPDのFAQ集AN HTTPDゲストブック/コメント集 全文検索や自宅マシンWWWサーバ化計画とかバーチャルホストを参照。
本日の参考URL
- 拡張子とMIMEタイプ(とほほのWWW入門)
たまにはとほほさんで原点に返ってみる、とか。 - 特定のWWWサーバーで外部CSSが反映されない(もじら組 Forum)
質問者さんが最後にうまくまとめてくれています。 - Content-Type: text/css(TSUJIMO)
「原因はサーバーの設定で、拡張子 .css のファイルが Content-Type: text/plain で送られて来てしまってること。」 - Firefoxで外部CSSが効かない場合(minicpress*)
「Firefoxブラウザの時に、サーバーによっては、外部CSSが読み込まれないという既知のバグがあります。これは、サーバーにMIMEタイプが設定されていない時に発生します。」
要するにまとめると、AN HTTPDでFirefoxのスタイルシートが効かない件は、結局AN HTTPDを設定しなおすことでうまくいったんだけれども、そこにはいろいろな背景や要素があったというお話でした。ばんじゃーい。
以上、今日の覚え書きはおしまい。
そいではまたー。
<< 信州に行ってきました | main | 絶対パス、ときどき相対パス >>
同じカテゴリの新着記事
- こんな環境で仕事してますの話 (2010-04-23)
- CSSエディタのCSSEditを愛用してます。 (2009-04-21)
- 非対応の環境の方に謝ってみる。 (2009-03-31)
- FeedBurner、ある意味諦める/フィード購読者数の現状 (2009-03-29)
- 春だからおブログの衣替えをしましたの。 (2009-03-26)
- Internet Explorer6とWeb屋とツレヅレ (2009-03-25)
- Yahoo!サイトエクスプローラーのカスタム検索が意外によいかもしれない (2009-03-12)
- 見ているだけでセンスが良くなる気がする海外Webデザイン系サイト5つ (2009-03-11)
- 会社生活における自分流LifeHack (2009-02-23)
- 「一万円キッチリ買いまショー」再び、Web本とカメラ本 (2009-02-13)