インデントの話ふたたび
2008-02-24 Sun[Web制作 > コーディング]
 私のブログによく言及してくださる、SereneBachのtakkyunさんが、今日はコーディングの話(SimpleBoxes | コードを記述する時のインデント)をされています。…あ、右上は私が勝手に作った「あいあむ SereneBach らばー」のバナー。最近はPhotoshopのスタイルファイルが出回っているので、こんなボタンも超簡単に。自分はJUGEMが当初不安定になったときからのsb乗り換えユーザなので、歴もそろそろ満4年になるなあ。
私のブログによく言及してくださる、SereneBachのtakkyunさんが、今日はコーディングの話(SimpleBoxes | コードを記述する時のインデント)をされています。…あ、右上は私が勝手に作った「あいあむ SereneBach らばー」のバナー。最近はPhotoshopのスタイルファイルが出回っているので、こんなボタンも超簡単に。自分はJUGEMが当初不安定になったときからのsb乗り換えユーザなので、歴もそろそろ満4年になるなあ。
話を戻しまして。
takkyunさんは開発をされる方なのであれなんですが、自分の場合はXHTMLなコーダーですので、スタイルシート(CSS)のインデントの話でも。
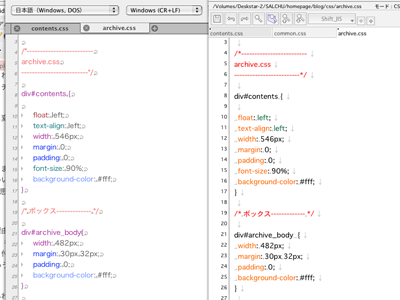
やるかやらないか、もしくは程度の差はあっても、コーダーなら美しく整頓されたソースを見て不快になる方はいないと思います。上はCSSのソースで、左がJeditX2、右がmi。エディタによって見せ方が違うものですが、これは自分なりにカスタマイズすることができます。デフォルトではJeditXのほうが見やすいかしら。(右が濃く見えるのは、単にmiがアクティブになっていたからです)
ちなみに、CSSの要素の並べ方には人それぞれ決まりを設けていると思いますが、私は上から配置、余白関係、フォント関係、ボーダーや背景となるように書くクセが付いています。で、要素とカッコ始まりの間にタブ、各属性の前にもタブが一個分。
これをスペースにするか、タブにするかというのは特にブラウザでの表示には関係ないので自分ルールでいいと思うんですが、こと会社でやっているときには、その会社のコーディングルールにのっとる必要があります。昨日、こんな会話がありました。
「サルサさん、CSSのソースを確認していたらここ、タブとスペースが混在してるみたいなんですが…」
「ええ、あら、本当だ。いつもタブにしてるんですけど…」(既存のソースからコピーしたものと、自分で書いたソースが混じったらしい)
「一応ここはスペースなんで、次から気をつけておいてもらえますか。すみません、細かくて・・・」
コーダーさんは多少恐縮してましたが、とんでもない。サイト全体のコーディングにシビアになるのは当然のこと。もし私がその立場だったとしても、やはり統一したソースにしてもらいたいと思うでしょう。速さが求められても、ソースはなるべく整理整頓させて書くように気をつけていたんですが、心配りが足りなかったようです。なんか最近こういう、失敗までいかないポカが多いんだよな。反省。
ただ、慣れないのは、XHTMLのほうがインデント一切無しなんですよね。特に訊いてないんですが、これもちゃんとした理由があるはず。確か「私もインデントをばっちりつけるのが好きなんですよー」とおっしゃっているのを小耳に挟んだので、なにかプログラム上でいたしかたないといったコトなのかな。
前のエントリインデントを整えて欲しいのは。でも書きましたが、特にdivなどを多用してある場合などは、入れ子構造がわかるほうが好きなんですけどね…いやもちろんテーブルタグもリストタグも、インデント幅を最小にしてこまかーく記述していくのが好み。ではありますが。
なんにしても言えるのは、CSSファイルにズダダダダと要素を打ち連ねていく、その勝手に指が動いている感じがなんか快感。なんか気持ちイイ。ということなんでございます。ごめんなさいコアな話で。
さあ、明日からまたがんばるぞー。
<< 派遣コーダーのユーウツ・2 | main | ツレヅレヅレヅレ2.29 >>
同じカテゴリの新着記事
- CSSエディタのCSSEditを愛用してます。 (2009-04-21)
- コーディングに慣れない人のコーディング (2008-10-31)
- 久しぶりのIE確認でCSS的衝撃的事実発覚 (2008-07-22)
- インデントの話ふたたび (2008-02-24)
- 派遣コーダーのユーウツ・2 (2008-02-23)
- ブログの一言コメントを楽に更新する (2007-12-06)
- コーダーの制作ルールをちょっと考える (2007-09-05)
- 絶対パス、ときどき相対パス (2007-08-14)
- 愛用のGrep検索/置換ソフト (2007-08-08)
- ブログパーツが表示されない理由(わけ) (2007-07-12)